E-Prescription Interview: Designing a Seamless eRx Experience in MyTherapy
Supporting electronic prescriptions in MyTherapy meant designing and developing a new and technically complex feature, presenting a range of UX challenges. In this interview, find out how the team tackled these challenges to deliver a seamless eRx experience

In the first of our two-part interview with Product Owner, Dominik Rupprecht, and UX Designer, Andreea Dumitrascu, we discussed why we are supporting electronic prescriptions (e-prescriptions or eRx) in MyTherapy for users across Germany. In part two, read how designing and developing a brand new and technically complex feature presented an array of UX challenges, and how the team tackled them to deliver a seamless refill experience for users.
Andreea, where do you start when designing something brand new like the eRx feature?
Andreea: It can be quite chaotic in the beginning!
You start with a blank canvas and try to gather insights about the topic.
We did a lot of research and looked into different aspects, such as the medical aspect, the technical aspect, and how the feature can be integrated into the app.
All of this information gets thrown at the blank canvass. What we tried to do is translate the real-life patient journey into a digital one, starting from the moment they are in the doctor’s office receiving an electronic prescription. From there, we aimed to understand how users will use e-prescriptions and what we can offer in MyTherapy to improve the experience and make filling and storing prescriptions simple.
We then started to develop different concepts and assessed the pros and cons of each one and ended up with four that were worth pursuing. After many more discussions, we finally settled on one concept. This is just the beginning, though, as from there a lot of refinement is needed.
You mentioned technical aspects. How much does this influence design?
A: When people think of UX design they often think about the visual interfaces. But everything you add to an interface has to be based on technical constraints and with potential technical challenges considered. This was perhaps the biggest challenge with this project, as it was a question of how we could turn a complex issue into a simple and intuitive flow for users.
Additionally, the performance of the app is directly related to the user experience. For this feature, MyTherapy communicates with external servers to retrieve eRx information, so we have to think about what happens if this integration causes the app to slow down. We need to let users know what is happening, so they don’t get frustrated.
A good example is how we handle loading screens. Retrieving multiple e-prescriptions, for example, can take a few seconds, so we wanted to deal with that gracefully. In this case, instead of showing a blank screen with a loading spinner, we decided to dynamically update the content as it is being retrieved. This way users can see that something is happening, which is nice feedback to have. Otherwise, users might just close the app and uninstall it because simple actions take too long, or even worse, they might think that the app has crashed or is unresponsive.
So, when we are creating concepts, they need to be based on what is technically possible and realistic. From there, we can try to imagine the different ways of achieving certain goals.
Were there any other issues that were quite specific to eRx, compared to other MyTherapy features?
A: We immediately knew we needed a really robust scanner, as that would be integral to a seamless user experience. The scanner has a specific viewfinder that can scan data matrix codes (similar to QR codes) – which are used for e-prescriptions. It’s more complicated than that, though; an e-prescription can contain up to three medications, each with its own code. There’s also a master code that contains the information for all of them.
Because e-prescriptions are completely new, we cannot predict how users will use them. If they scan the master code, we can easily retrieve the information for all of the medications. But if they only scan one of the individual codes it’s impossible to retrieve the information for the others. Or maybe they scan an individual code then the master code, in which case we need to avoid duplicates.
That raised a lot of questions, like whether we should only allow users to scan the master code. But that might make it too restrictive – some people might want to add only individual medications. So, the challenge was to give users the freedom to do what they want with the feature without making them follow a strict set of rules. This is definitely challenging from a UX perspective and influences aspects like tutorials, icons, and text.
How important is the text from a UX perspective?
A: It’s important and it’s a big challenge. With eRx being a new feature, we try to use simple language and terms that people are going to associate with and that their doctor will use. For example, doctors are never going to use the term “data matrix code,” but they will likely call it a code of some sort. So, we can use “code” as a safe word.
It was also important to give feedback and consistent information to users, so they know what to do next. If they successfully scan a code and everything works as it should behind the scenes, we show a positive message. However, there are several errors that can occur along the way, and we need to pick and choose when and how to show error messages.
We got rid of one error message because our data science team found that it was often occurring when users weren’t actually scanning any prescriptions, so it wasn’t providing any useful feedback.
It all comes down to trying to provide users only the feedback and information that is important, in a way that is understandable. For a complicated feature, it is a big challenge.
Given that it is a new feature and eRx is still not fully rolled out in Germany, how do you gather feedback?
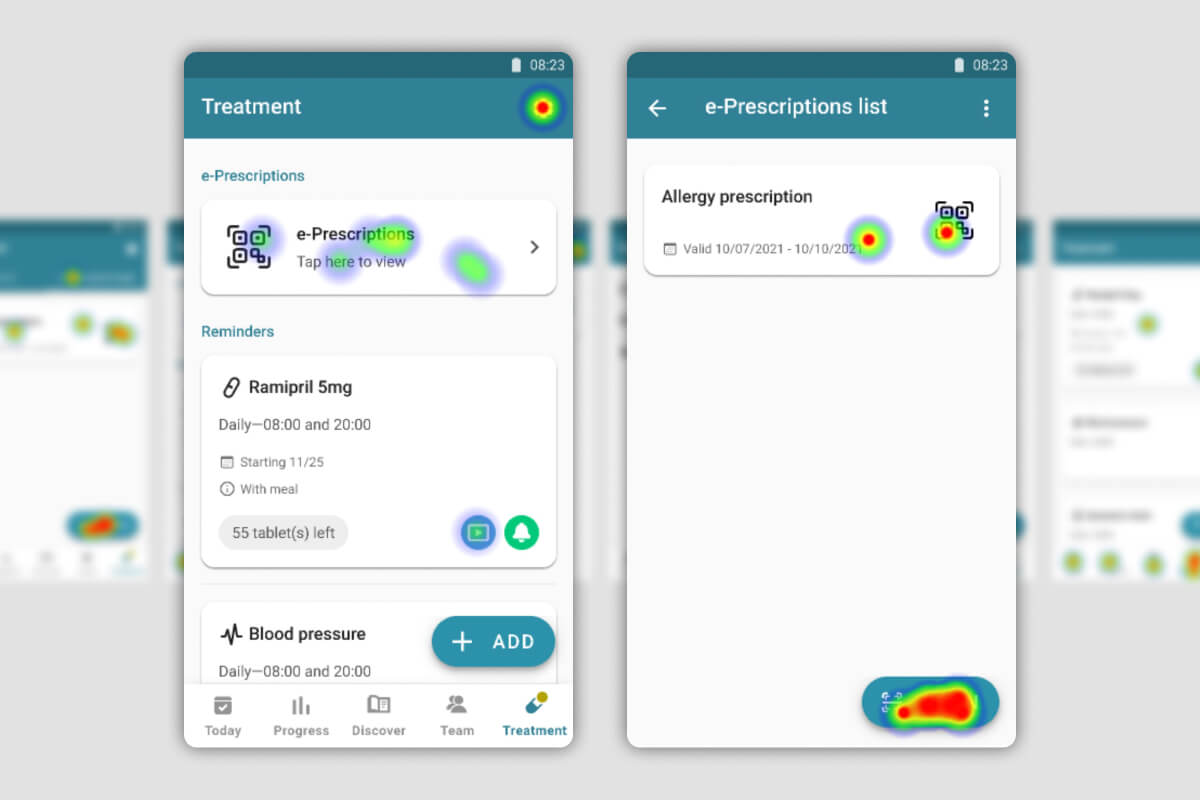
A: When we decided on the concept we wanted to pursue, we had to figure out things like where in MyTherapy to place the feature. So, we created four high-fidelity prototypes, which are extremely important for testing because it gives test users a real image of what is going to be implemented.
We can then perform usability tests, from which we can gather quantitative and qualitative data. Users can give feedback about what they found easy or difficult to understand, while things like heatmaps tell us exactly where users were clicking, and we can see how long it took users to complete tasks.
These usability tests help us make decisions such as where to place the feature within the app. Of course, real-world feedback over time then helps us continuously refine the feature and make the improvements that users want.

Did the rollout of e-prescriptions in Germany being delayed cause any problems?
A: Initially, we had a deadline of October last year so that we’d be ready for the January 1st rollout. The MVP (minimum viable product) was that users would be able to scan and fill e-prescriptions. With the rollout of eRx in Germany being delayed, we had a bit more time to work on the ‘eRx Wallet,’ where users can store their e-prescriptions. This is a big improvement.
The challenge with the delay is it means we have to wait longer for user feedback, without which we’re cautious about making big changes.
What we’re seeing is that users are interacting with the feature and are curious about it. But because e-prescriptions aren’t being widely used, people don’t actually have anything to scan. With the rollout being accelerated towards the end of this year and in 2023, we’re hopeful that we will soon have a lot more real-world feedback to work with.
Dominik: On that note, we encourage everyone to ask their physicians about electronic prescriptions! The more people that start using them and engaging with MyTherapy’s eRx feature, the more improvements we can begin making.
Do you want to provide digital patient support that is designed and developed to provide the best user experience?
By building your digital patient support program on MyTherapy, your patients can benefit from every improvement we make to the app, along with modules tailored to your product. Our experience and expertise in areas such as UX design allow us to build effective programs that engage patients. Sounds interesting? Get in touch.